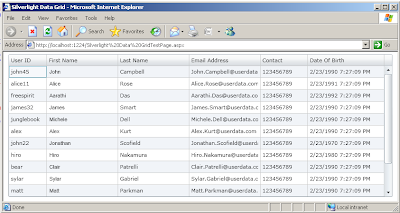
In my first post on silverlight I have display the column date of birth in the datagrid of the silverlight 3.0 controls. As you can see in that post and for your I have used that image over here. You can see in the image below that in the date of birth column time is also displayed, which is not good, as the name of column suggest the date not the time. So in order to display only date for the date of birth column I have used the IValueConverter interface with is used to display only the date part of the date of birth.

IValueConverter:
If you want to associate a value converter with a binding, create a class that implements the IValueConverter interface and then implement the Convert and ConvertBack methods. Converters can change data from one type to another, translate data based on cultural information, or modify other aspects of the presentation. For examples of some typical converter scenarios, see "Data Conversion" in Data Binding Overview.
Value converters are culture-aware. Both the Convert and ConvertBack methods have a culture parameter that indicates the cultural information. If cultural information is irrelevant to the conversion, then you can ignore that parameter in your custom converter.
The Convert and ConvertBack methods also have a parameter called parameter so that you can use the same instance of the converter with different parameters. For example, you can write a formatting converter that produces different formats of data based on the input parameter that you use. You can use the ConverterParameter of the Binding class to pass a parameter as an argument into the Convert and ConvertBack methods.(Source)
In order to achieve above goal of only displaying the date part in the date of birth column, during binding of the date of birth column I have create a class which is used to return only the date part. Below is the code for my date conversion class, here I have implemented the convert function but not the ConvertBack function.
Value converters are culture-aware. Both the Convert and ConvertBack methods have a culture parameter that indicates the cultural information. If cultural information is irrelevant to the conversion, then you can ignore that parameter in your custom converter.
The Convert and ConvertBack methods also have a parameter called parameter so that you can use the same instance of the converter with different parameters. For example, you can write a formatting converter that produces different formats of data based on the input parameter that you use. You can use the ConverterParameter of the Binding class to pass a parameter as an argument into the Convert and ConvertBack methods.(Source)
In order to achieve above goal of only displaying the date part in the date of birth column, during binding of the date of birth column I have create a class which is used to return only the date part. Below is the code for my date conversion class, here I have implemented the convert function but not the ConvertBack function.
Here is the xaml code to include the namespace in which my date converter is placed.public class ShowDatePart : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
DateTime dtpDate = DateTime.Now;
dtpDate = (DateTime)value;
return dtpDate.ToString("dd/MM/yyyy");
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
return value;
}
}
xmlns:local="clr-namespace:SilverLight_Converter"
In the following example, local maps to the namespace in which DateConverter is defined, and I have set the name of the converter here which is DisplayDate. So anywhere in the xaml code if I need to used it then I can used name of the static resouce there.
< UserControl.Resources >
< local:ShowDatePart x:Key="DisplayDate"/ >
</UserControl.Resources>
Here is the date column xaml which is used to show date only, and you can see the syntax of binding part. In the below example external data source property DateOfBirth is bound which also contain the date part, but as I have placed the Converter , only the date part is displayed in the below case.
< data:DataGridTextColumn Header="Date Of Birth" Width="160" MinWidth="120" Binding="{Binding DateOfBirth, Converter={StaticResource DisplayDate}}" CanUserSort="True" IsReadOnly="True" CanUserReorder="False"/>
Here is the output after using the Date converter in the xaml file. You can see now the date of birth column only show the date part and the time part is not shown.
 You can download the source code from here
You can download the source code from hereAll and any comments / bugs / suggestions are welcomed!